為期 24 小時的 Yahoo hack day Taiwan 總算結束啦!總共四十多隊參賽,一起角逐第一名獎金 30 萬元。我們的團隊 "科科科" 在瘋狂 hack 之後,很幸運地取得優勝!
先來看看我們完成了什麼東東:
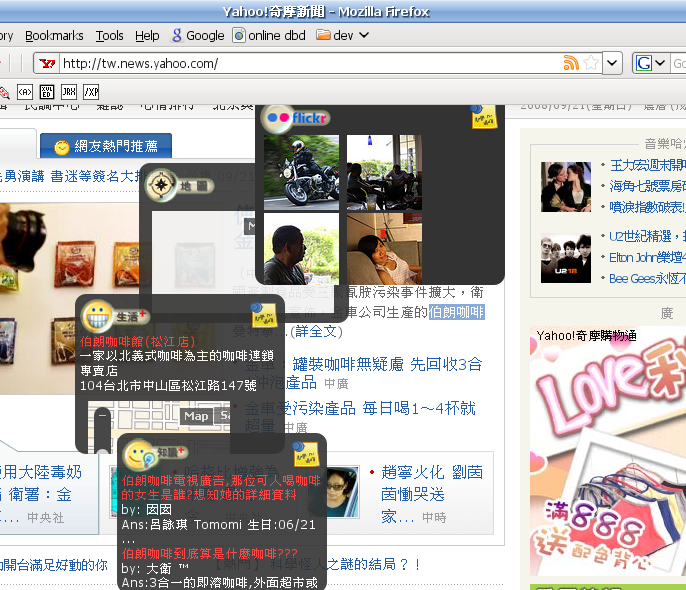
圖說:圈選 "伯朗咖啡" 後,按右鍵出現相關的四個 yahoo 資訊 widget 
這是一個 firefox extenstion,當你在任何一個網頁上選取想查詢的一段文字後,按下右鍵,旁邊會 "滑進" 四個 widget box,裡面分別呈現 flickr, yahoo地圖, yahoo生活+, yahoo知識+ 的查詢結果。而最後查出來資料比較少的 widget 會自動淡色處理。(想當然而,當你選取一段的地址時,yahoo地圖 widget 會是最好的結果,其他三個則有可能淡掉)
這能幹什麼?先想想原先 web 是怎麼連結的?用 hyperlink !但超連結是網站所提供的,用戶一直都是被動的接受 hyperlink。有了這一套工具,任意一段你關心的文字,都可以成為新的 "hyperlink" 連到其他資源。在 hack day 這兩天我們實作了 yahoo平台所提供的四個主要服務,要增加更多服務也不會是問題。
這個工具另一個功能是將 widget "黏" 在網頁上:
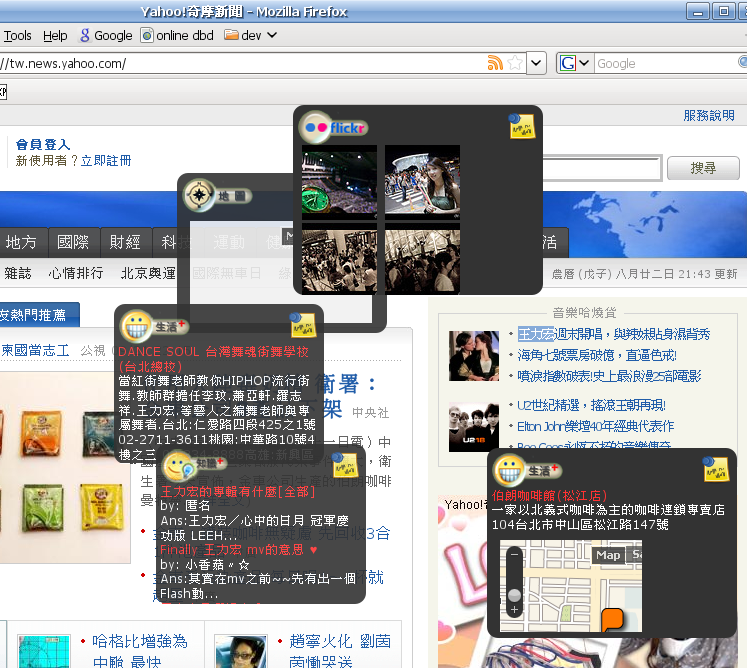
圖說:剛才選出的 "伯朗咖啡地圖 widget" 黏在右邊,接著查 王力宏 後,出現四個新的結果。 
看一段網頁的時間可能很長,中間有很多你想關心的資訊,當你用 widget 查出後,覺得不錯,想等一下再看,我們可以點選 widget 右上角的 "便利貼 icon", widget 馬上會滑到網頁的最右邊,並且黏住,等到你後來想看時再回頭來找。
整個功能大致上就是這樣,光用描述的有點難想像,等到可以開放下載後,有興趣的人玩一玩就可以了解整個概念了。抽象點講,這個工具打破傳統瀏覽的流程,將每個 "動作" 切的更碎,而且依自己的習慣再重新組合,mashup 各種web服務,最終達到更快找到資訊的目的。(這是我的說法,原本的 idea 是由 tempo 提出,他應該有更完整的說法)
好了,接下來說點感想吧。每一組在最後可以 present 的時間只有兩分鐘,真的很短 (哈!不是我上台,所以壓力不在我身上 :-P) 。不過... 讓我當下緊張的是,幾乎所有人主題都是做網頁的,我們隊員越到後面更感徨恐,想說該不會做錯方向了吧 = =。後來評審群在最終評審的前夕,會 "召見" 可能獲選的隊伍,藉由更了解作品來決定獲獎與否。我們隊沒有被召見... 當時心情真是掉到谷底啊,雖然大會辦了熱鬧的歌舞來 high,不過實在是 high 不起來啊~~~ (得失心超重的,我)。當然最後由 yahoo co-founder David 公佈 "口卡口卡口卡" 優勝時,心情馬上飛上天啦 科科科。
我們的題目到了三天前才敲定,然後各自留個半天調查相關的技術,禮拜六當天就匆匆上陣了。我們的團隊共七人 (核心開發四人):
- Leader: tempo。 tempo 負責技術,美術整合以及整個大方向的構思,還有 "準確地" 分派工作。我們可以及時完成這個作品,全靠這位船長不斷的 push 和掌舵啦。
- Javaworld 站長:koji。koji 負責實作 yahoo 所有 api。koji try api 跟他講話一樣快,這種事交給他,霹哩霹哩叭啦叭啦一下就搞定啦。
- mygamespocket站長:haska。haska 負責我們作品的 js animation,集數年 flash game 動畫技術經驗,js 的 animation..... 他一下就作完了........
- koji的閃光。她負責美術的部份.... 我對別人的閃光一向是 no comment。(啥?)
- 老闆娘:cjin。她負責... 呃... 應該是加油打氣 ( ̄^ ̄)/
- 我:我負責製作 firefox extensions 以及 jQuery 的相關整合。整個過程在 "X聲連連下" 完成。(我要寫 java 啦~~ 哭哭)
- 超過大會規定的第七人:cjin 肚裏的 baby。他負責帶來好運啦!!
在技術方面,由於準備的相當蒼促,連 firefox extensions 都沒寫過就直接開工。過程中遇到好多次瓶頸。只要有一個瓶頸突破不了,可能產品就生不出來了。firefox 的 XUL 是我們遇到最大的問題 (簡單講 XUL 的 document 物件不等同於 HTML 的 document 物件,光是這一點就讓大部份的 js library 通通破功... )。koji 那邊的 yahoo 地圖也受到影響,到後來只能繞遠路用 iframe 解決。現在想想能在短時間內各個點都突破還真的有點好狗運哩!
這一次的團隊經驗,讓我覺得最有感觸的是分工合作:集合各方人材,分派 "對的、適任的" 工作,最後再完美的 "合體"。leader tempo 在這一點上功不可沒.... 嗯... 好像太狗腿了,要講點壞話平衡一下:"馬的!用完全沒碰過的技術就上陣比賽,你神經也太大條了吧!"
講完了.... 呃,我漏了什麼.... 對了,是主辦單位 = =。yahoo 年年舉辦 open hack day,亞洲區第一個就選上台灣,實在是很有心,整場活動熱鬧非凡,event 不斷,看得出來是花了巨資,用心的規畫,就是為了要帶給 developers 活力與創意。只是.... 很不對我的味啊?在場的 developers 能 high 起來的好像也是少數,大家都在埋頭骨幹。別人怎麼想我不大清楚... 我心裡的 OS 是 -- "我是來比賽寫程式拿獎金,可不是來玩的" -- 我只想安安靜靜的寫程式。原本想營造的 "歡樂" 氣氛似乎有點變了點質... 聽說國外的 open hack day 都是沒有獎金的,所以有很多隊伍都是純來搞笑的。話說回來,東方人比西方人保守很多,尤其是 developer 圈的人。如果不用重賞,純靠歡樂帶勁的活動也許吸引不到這麼多團隊了。主辦單位這一次在台灣首辦,應該有不少的心得和收穫,希望未來越辦越好囉! (我想對主辦單位而言,這一次目標有達到 -- 一大堆 developers 瘋狂用 yahoo api 啊!)
最後,我們的作品將在尋問 yahoo 官方意見後,再決定釋出讓大家玩的時間 (firefox extensions source 整個是 open 的,所以比較麻煩一點)。不過大概很快吧,我想。畢竟是 yahoo OPEN hack day 嘛!
update1:
圖說:科科科隊與 Yahoo co-founder David Filo 留影 (圖片為轉載自 cjin) 
相關連結:
- cjin: 2008 Yahoo Open Hackday 得獎了!
- tempo: From TC50 to Yahoo Open Hack Day (1)
- koji: Yahoo Open Hack TW08 得獎啦!!
update2:
啊.... 我們沒有把作品的名字說清楚,好像造成了一些誤會的樣子。這個作品是應用 "firefox extension" 的技術實作,不是名字叫做 firefox extension。我們沒有替這個作品命名啦,不過有個 code name ,叫 Free Gate (任意門)。就是多啦A夢的任意門啦!取其可以隨時隨地到世界各地處去之意。
update3:
tempo 在他的 blog 中提到,這個 "free gate" 最原始的構想來自於 mozilla ubiquity,但似乎有人誤認為我們的作品建構在該 ubiquity 之上了。well,目前還沒辦法釋出讓大家玩,所以大家亂猜是可以理解的。這裡我還是說明一下開發的細節好了,以免大家過多的猜忌:
ubiquity 在界面上是使用 xul 的 popup panel 這個元件 (有興趣的自己去挖 source 吧),這個方法比較簡單,而且還是 firefox 原生支援的元件 (所以 ubiquity 速度不錯)。但是我們嘗試過 panel 元件後,發現做不到我們要的效果 (第一個瓶頸),只好放棄而改用土法在網頁內插入 html。改採 html 的做法後,又發現原本我們已經另外寫好的 js animation 和 yahoo api 都整合不了 (第二個大瓶頸) 這真是讓我們萬念俱灰.... tempo 馬上轉向挑戰 greasemonkey,但試了老半天這條路還是行不通。後來很幸運的發現原來是 xul 和 html 的 namespace 互衝造成的。但即使是互衝解決了,jQuery 還是只能用一半的功能 (第三個瓶頸),yahoo map 也不能動 (第四個瓶頸)。原本我差點就要去改 jQuery 的 source 了,好在 tempo 阻止我做這種浪費時間的蠢事。最後決定還是盡量避開 jQuery 不能用的部份,然後 yahoo map 改套 iframe 來解決...
講得太亂了點... 科科,簡單說,如果可以直接套 ubiquity 就做出來,就不用這麼辛苦啦。這一個作品的構想雖源自於 ubiquity,但事實上我們不認為 ubiquity 的 command line 導向是條正確的路。畢竟滑鼠才是瀏覽網頁的王道啊!
update4:
Yahoo 官方將當天的 demo movie 上傳到 youtube 了,下面的影片 3:00 到 5:00 分鐘之間是我們作品的 demo ,看一下囉:
當天 demo 時出了點狀況,animation 跑的有點不順 (不過也很難 tune 就是了)